命名空间
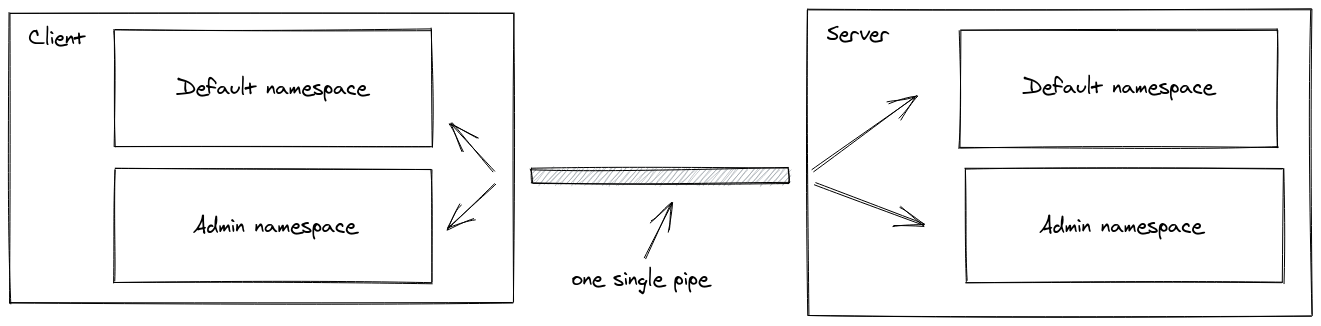
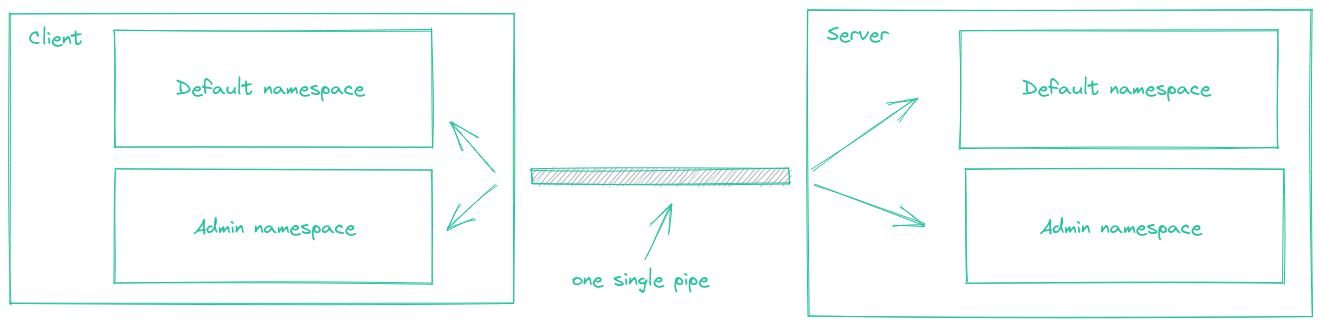
命名空间是一个通信通道,允许您在单个共享连接(也称为“多路复用”)上拆分应用程序的逻辑。


简介
每个命名空间都有自己的
io.of("/orders").on("connection", (socket) => {
socket.on("order:list", () => {});
socket.on("order:create", () => {});
});
io.of("/users").on("connection", (socket) => {
socket.on("user:list", () => {});
});
const orderNamespace = io.of("/orders");
orderNamespace.on("connection", (socket) => {
socket.join("room1");
orderNamespace.to("room1").emit("hello");
});
const userNamespace = io.of("/users");
userNamespace.on("connection", (socket) => {
socket.join("room1"); // distinct from the room in the "orders" namespace
userNamespace.to("room1").emit("holà");
});
const orderNamespace = io.of("/orders");
orderNamespace.use((socket, next) => {
// ensure the socket has access to the "orders" namespace, and then
next();
});
const userNamespace = io.of("/users");
userNamespace.use((socket, next) => {
// ensure the socket has access to the "users" namespace, and then
next();
});
可能的用例
- 您想要创建一个只有授权用户才能访问的特殊命名空间,以便与这些用户相关的逻辑与应用程序的其余部分分开
const adminNamespace = io.of("/admin");
adminNamespace.use((socket, next) => {
// ensure the user has sufficient rights
next();
});
adminNamespace.on("connection", socket => {
socket.on("delete user", () => {
// ...
});
});
- 您的应用程序有多个租户,因此您希望为每个租户动态创建一个命名空间
const workspaces = io.of(/^\/\w+$/);
workspaces.on("connection", socket => {
const workspace = socket.nsp;
workspace.emit("hello");
});
主命名空间
到目前为止,您与名为 / 的主命名空间进行交互。io 实例继承了它的所有方法
io.on("connection", (socket) => {});
io.use((socket, next) => { next() });
io.emit("hello");
// are actually equivalent to
io.of("/").on("connection", (socket) => {});
io.of("/").use((socket, next) => { next() });
io.of("/").emit("hello");
一些教程也可能提到 io.sockets,它只是 io.of("/") 的别名。
io.sockets === io.of("/")
自定义命名空间
要设置自定义命名空间,您可以在服务器端调用 of 函数
const nsp = io.of("/my-namespace");
nsp.on("connection", socket => {
console.log("someone connected");
});
nsp.emit("hi", "everyone!");
客户端初始化
同源版本
const socket = io(); // or io("/"), the main namespace
const orderSocket = io("/orders"); // the "orders" namespace
const userSocket = io("/users"); // the "users" namespace
跨源/Node.js 版本
const socket = io("https://example.com"); // or io("https://example.com/"), the main namespace
const orderSocket = io("https://example.com/orders"); // the "orders" namespace
const userSocket = io("https://example.com/users"); // the "users" namespace
在上面的示例中,将只建立一个 WebSocket 连接,并且数据包将自动路由到正确的命名空间。
请注意,在以下情况下,多路复用将被禁用
- 对同一个命名空间进行多次创建
const socket1 = io();
const socket2 = io(); // no multiplexing, two distinct WebSocket connections
- 不同的域
const socket1 = io("https://first.example.com");
const socket2 = io("https://second.example.com"); // no multiplexing, two distinct WebSocket connections
- 使用 forceNew 选项
const socket1 = io();
const socket2 = io("/admin", { forceNew: true }); // no multiplexing, two distinct WebSocket connections
动态命名空间
也可以使用正则表达式动态创建命名空间
io.of(/^\/dynamic-\d+$/);
或使用函数
io.of((name, auth, next) => {
next(null, true); // or false, when the creation is denied
});
您可以在 connection 事件中访问新命名空间
io.of(/^\/dynamic-\d+$/).on("connection", (socket) => {
const namespace = socket.nsp;
});
of() 方法的返回值是我们所说的父命名空间,您可以从中
- 注册 中间件
const parentNamespace = io.of(/^\/dynamic-\d+$/);
parentNamespace.use((socket, next) => { next() });
中间件将自动注册到每个子命名空间。
- 广播 事件
const parentNamespace = io.of(/^\/dynamic-\d+$/);
parentNamespace.emit("hello"); // will be sent to users in /dynamic-1, /dynamic-2, ...
注意
现有命名空间优先于动态命名空间。例如
// register "dynamic-101" namespace
io.of("/dynamic-101");
io.of(/^\/dynamic-\d+$/).on("connection", (socket) => {
// will not be called for a connection on the "dynamic-101" namespace
});
完整 API
可以在 这里找到命名空间实例公开的完整 API。