入门
欢迎来到 Socket.IO 教程!
在本教程中,我们将创建一个基本的聊天应用程序。它几乎不需要任何关于 Node.JS 或 Socket.IO 的基础知识,因此非常适合所有知识水平的用户。
简介
使用流行的 Web 应用程序堆栈(如 LAMP (PHP))编写聊天应用程序通常非常困难。它涉及轮询服务器以获取更改,跟踪时间戳,并且速度比应有的速度慢得多。
传统上,套接字一直是大多数实时聊天系统构建的解决方案,它在客户端和服务器之间提供双向通信通道。
这意味着服务器可以将消息推送到客户端。每当你写一条聊天消息时,想法是服务器会获取它并将其推送到所有其他连接的客户端。
如何使用本教程
工具
任何文本编辑器(从基本的文本编辑器到完整的 IDE,例如 VS Code)都应该足以完成本教程。
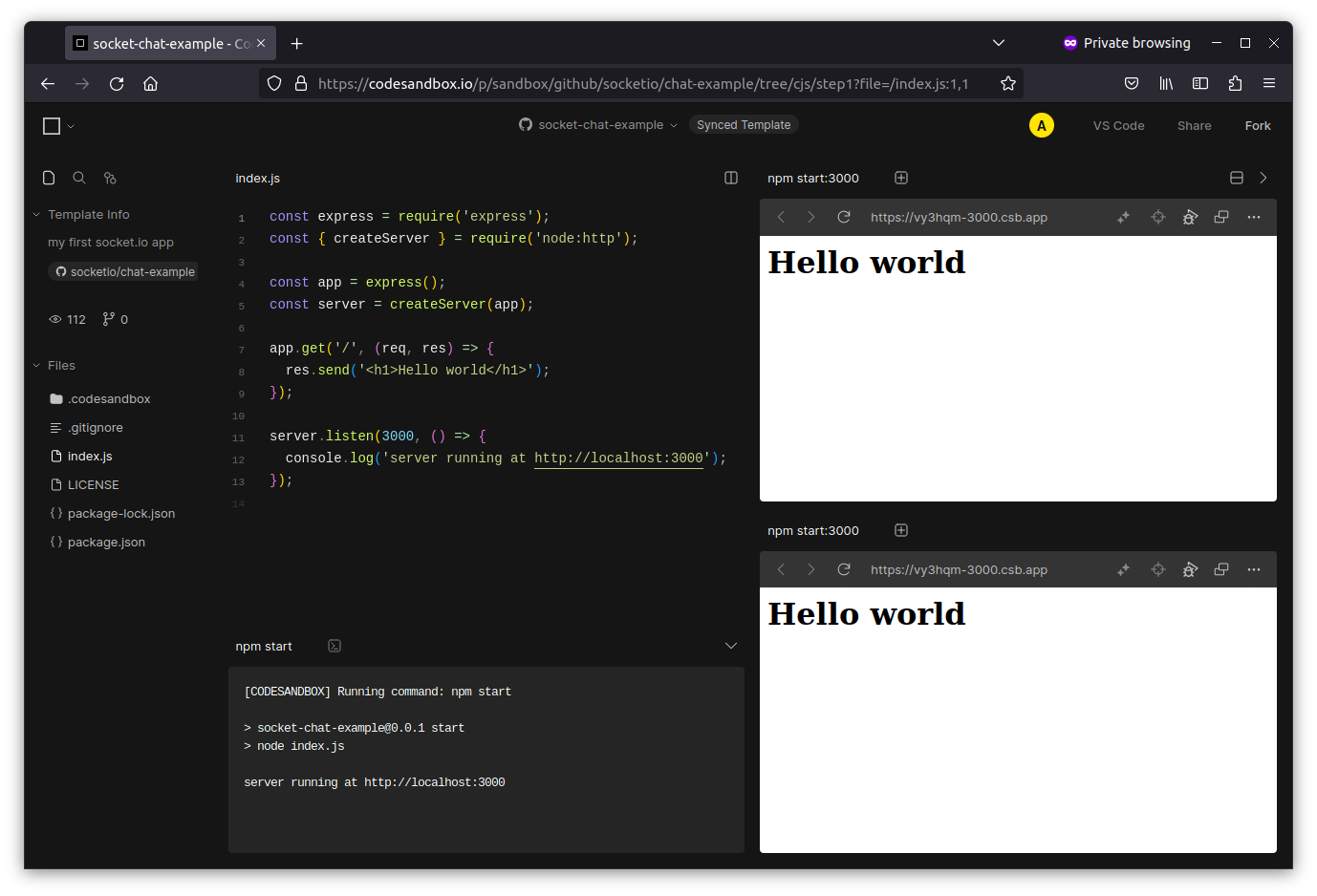
此外,在每一步的最后,你会找到一些在线平台的链接(CodeSandbox 和 StackBlitz,即),允许你直接从浏览器运行代码。

语法设置
在 Node.js 世界中,有两种方法可以导入模块
- 标准方法:ECMAScript 模块(或 ESM)
import { Server } from "socket.io";
参考:https://node.org.cn/api/esm.html
- 传统方法:CommonJS
const { Server } = require("socket.io");
参考:https://node.org.cn/api/modules.html
Socket.IO 支持两种语法。
提示
我们建议在你的项目中使用 ESM 语法,尽管由于某些包不支持这种语法,这可能并不总是可行。
为了方便起见,在本教程中,每个代码块都允许你选择你喜欢的语法
- CommonJS
- ES 模块
const { Server } = require("socket.io");
import { Server } from "socket.io";
准备好了吗?点击“下一步”开始。