如何与 NW.js 一起使用
本指南介绍如何在 NW.js(以前称为 node-webkit)应用程序中使用 Socket.IO。
用法
默认情况下,NW.js 创建两个不同的 JavaScript 上下文
- 浏览器上下文,它可以访问 Web API(每个窗口/框架一个上下文)
- Node 上下文,它可以访问 Node.js API(在所有窗口/框架之间共享)
参考:https://nwjs.readthedocs.io/en/latest/For%20Users/Advanced/JavaScript%20Contexts%20in%20NW.js/
Socket.IO 客户端可以在两种上下文中创建,具体取决于您的用例。
浏览器上下文
index.html
<!doctype html>
<html lang="en">
<body>
<p>Status: <span id="status"></span></p>
<p>Transport: <span id="transport"></span></p>
<!-- from the socket.io-client package -->
<script src="./node_modules/socket.io-client/dist/socket.io.min.js"></script>
<!-- or from a CDN -->
<!--<script src="https://cdn.socket.io/4.7.5/socket.io.js"></script>-->
<script>
const socket = io("https://:3000");
const statusSpan = document.getElementById("status");
const transportSpan = document.getElementById("transport");
statusSpan.innerText = "Disconnected";
transportSpan.innerText = "N/A";
socket.on("connect", () => {
statusSpan.innerText = "Connected";
transportSpan.innerText = socket.io.engine.transport.name;
socket.io.engine.on("upgrade", (transport) => {
transportSpan.innerText = transport.name;
});
console.log(`connect ${socket.id}`);
});
socket.on("connect_error", (err) => {
console.log(`connect_error due to ${err.message}`);
});
socket.on("disconnect", (reason) => {
statusSpan.innerText = "Disconnected";
transportSpan.innerText = "N/A";
console.log(`disconnect due to ${reason}`);
});
socket.emit("hello", "world");
</script>
</body>
</html>
在这种情况下,Socket.IO 客户端将使用浏览器提供的 WebSocket 对象。
优点
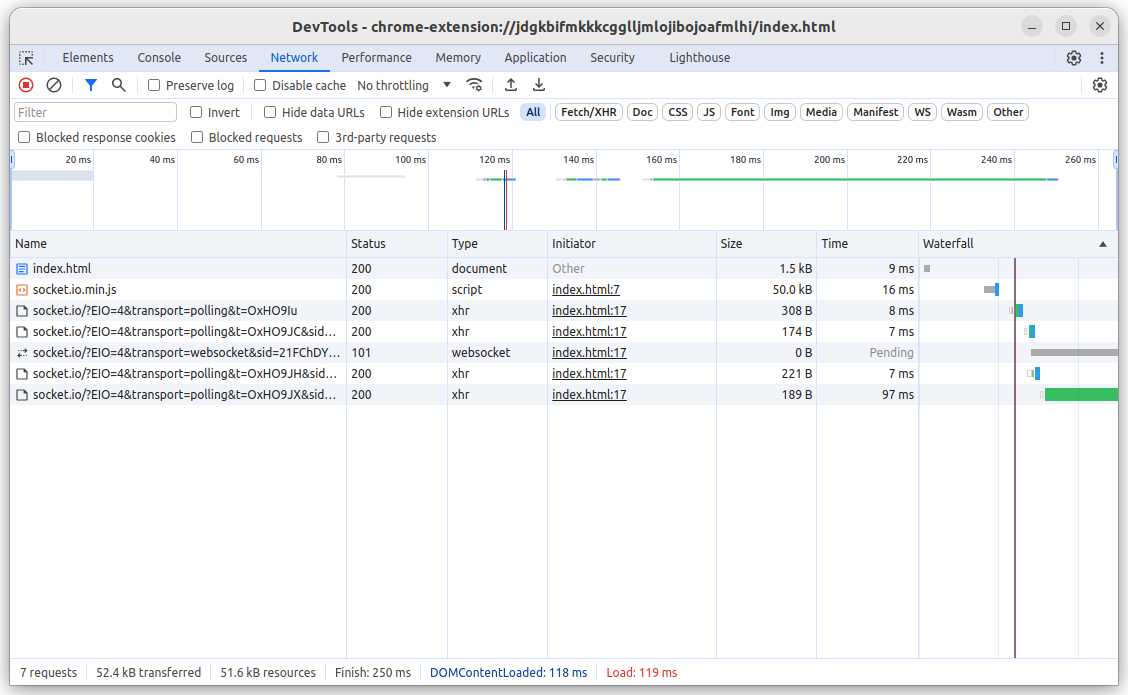
- Socket.IO 连接可以在 DevTools 中调试

缺点
- 当仅使用 WebSocket 时,
extraHeaders选项将被忽略
const socket = io("https://:3000", {
transports: ["websocket"],
extraHeaders: {
"my-custom-header": "1234" // ignored
}
});
Node 上下文
index.html
<!doctype html>
<html lang="en">
<body>
<p>Status: <span id="status"></span></p>
<p>Transport: <span id="transport"></span></p>
<script>
const statusSpan = document.getElementById("status");
const transportSpan = document.getElementById("transport");
const { registerListeners, emit } = require("./socket");
registerListeners({ statusSpan, transportSpan });
emit("hello", "world");
</script>
</body>
</html>
socket.js
const { io } = require("socket.io-client");
const socket = io("https://:3000");
exports.registerListeners = function ({ statusSpan, transportSpan }) {
statusSpan.innerText = "Disconnected";
transportSpan.innerText = "N/A";
function onConnect() {
statusSpan.innerText = "Connected";
transportSpan.innerText = socket.io.engine.transport.name;
socket.io.engine.on("upgrade", (transport) => {
transportSpan.innerText = transport.name;
});
console.log(`connect ${socket.id}`);
}
if (socket.connected) {
onConnect();
}
socket.on("connect", onConnect);
socket.on("connect_error", (err) => {
console.log(`connect_error due to ${err.message}`);
});
socket.on("disconnect", (reason) => {
statusSpan.innerText = "Disconnected";
transportSpan.innerText = "N/A";
console.log(`disconnect due to ${reason}`);
});
}
exports.emit = function (...args) {
socket.emit(...args);
}
在这种情况下,Socket.IO 客户端将使用 ws 包提供的 WebSocket 对象。
优点
Socket.IO 连接将在应用程序的不同窗口之间共享
客户端支持特定于 Node.js 的附加选项,例如
agent、ca或cert
const socket = io("https://:3000", {
ca: fs.readFileSync("cert.pem")
});
- 当仅使用 WebSocket 时,
extraHeaders选项将正确发送
const socket = io("https://:3000", {
transports: ["websocket"],
extraHeaders: {
"my-custom-header": "1234"
}
});
缺点
- Socket.IO 连接无法在 DevTools 中调试(即使选择“检查后台页面”)
示例项目
https://github.com/socketio/socket.io/tree/main/examples/nwjs-example
就是这样,感谢您的阅读!